Elementor is a drag-and-drop website builder. It enables you to quickly create a contact form for your website in just a few minutes. This makes it simpler for you to use a pre-built template and spares you the hassle of building the code for your contact form. This plugin is helpful for those who want to improve their website’s conversion rates by allowing visitors the option to submit a contact form. For example, if you are selling products and you want people to be able to contact you with questions about your product, Elementor would help. Without knowing any code, you can use it to create mobile-friendly and responsive forms. This article will show you how to create an Elementor form for your website.
Table of Contents
How to Create an Elementor Form for Your Website
Elementor Forms are a new type of form that can be used on any website. You can make and modify your forms using them without knowing how to code or design anything.
You can even use Elementor Forms on WordPress sites, which makes them unique.
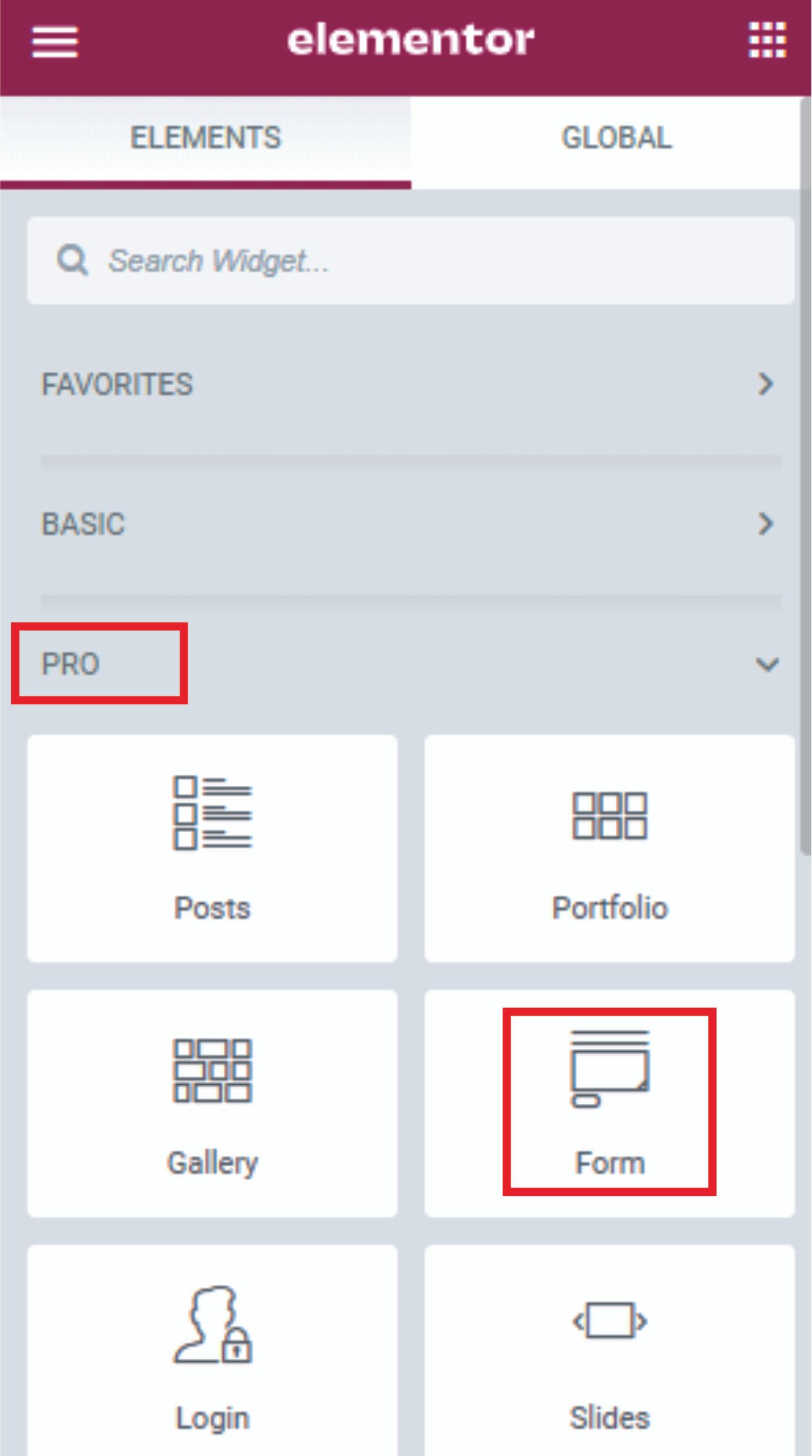
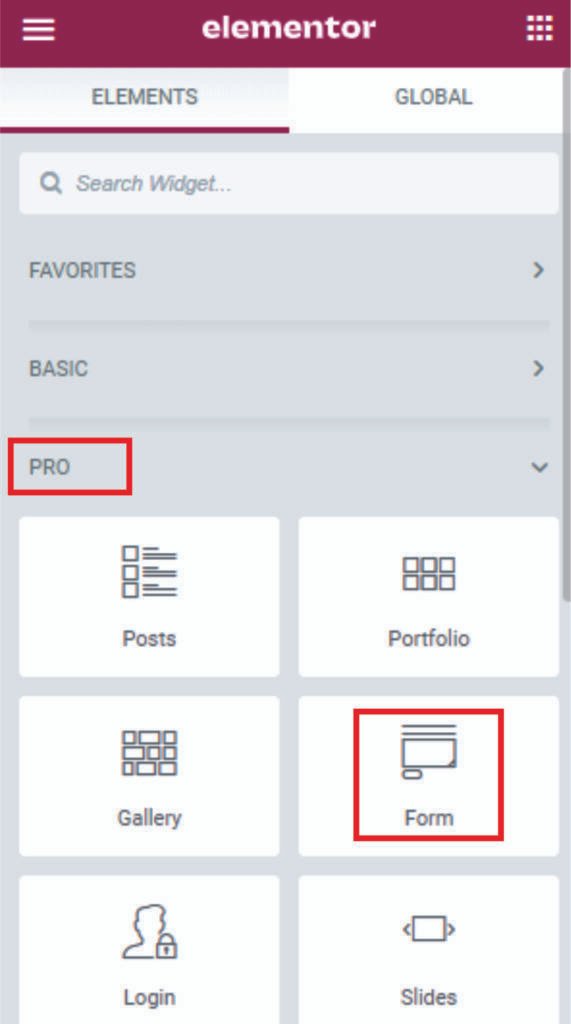
Step 1: Type "Form" on the left sidebar menu.
Open the Elementor editor and go to the page where you want to add the form. On the left-side menu, type “Form” and the Form widget will appear.
Step 2: Drag and drop the Form widget.
Click on the Form widget and drag it to your page. You can place it anywhere you want.

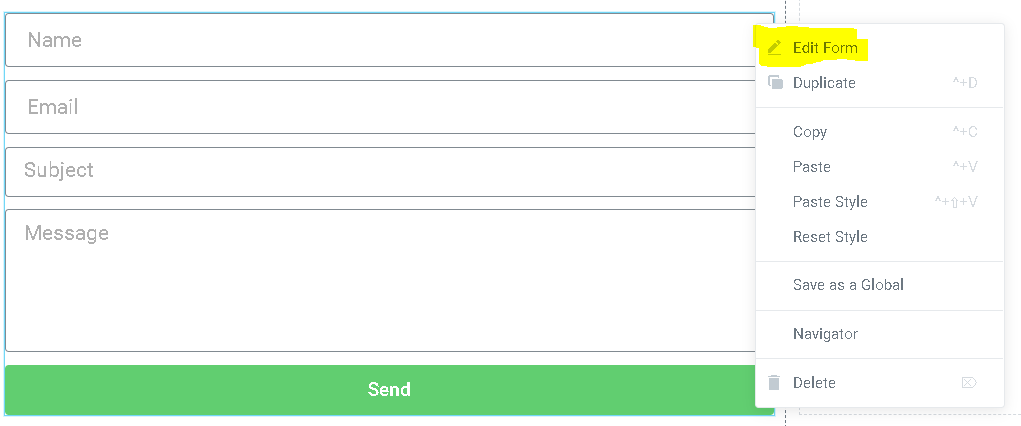
Step 3: Click Edit Form after right click.
Once the Form widget is in place, right-click on it and select “Edit Form.”

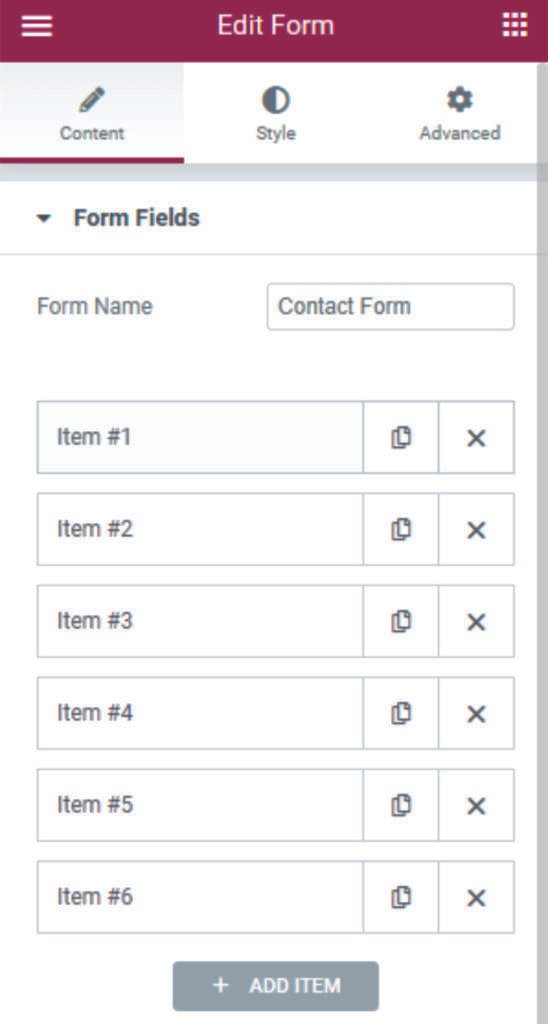
Step 4: Arrange and edit your form fields such as "Name", "Email", "Message", etc.
In the Form Editor, you will see all the fields you can add to your form, including Name, Email, Message, Phone Number, and more. To add a field, click on it and drag it to your form. You can arrange the fields in any order you want by dragging and dropping them.

Step 5: Save and publish your form
Once you are satisfied with your form, save it and publish your form.
In conclusion, creating an Elementor form for your website is a quick and simple process that can be accomplished in a few steps, regardless of your level of expertise as a web designer. The Elementor forms are an excellent tool to create contact forms that are both beautiful and functional. They are easily customizable to match your website’s design and can greatly improve your website’s conversion rates. Try Elementor forms today and experience their benefits for yourself.
Sources / More Information: